The Beginners Guide to React Native App Development

Did you know that React Native is one of the most popular frameworks for app development? There are many benefits of using React Native, and we’ll go over them in this article.
As you probably know, usage of Android apps and iOS apps is increasing more and more each day, so businesses are investing in app development to target the audiences on both platforms. Therefore, an increase in cross-platform app development is something you might expect. This allows developers and their teams to create an app that will suit both markets and will save their team time and money in the long run.
Why is React Native Getting Popular?
When developers create a native app, they need to make twice the perceived investment to make an app for both Android and iOS devices. As a result, their expenses increase, and app development becomes more complex and time-intensive. In contrast, using cross-platform app development helps developers use the same codebase.
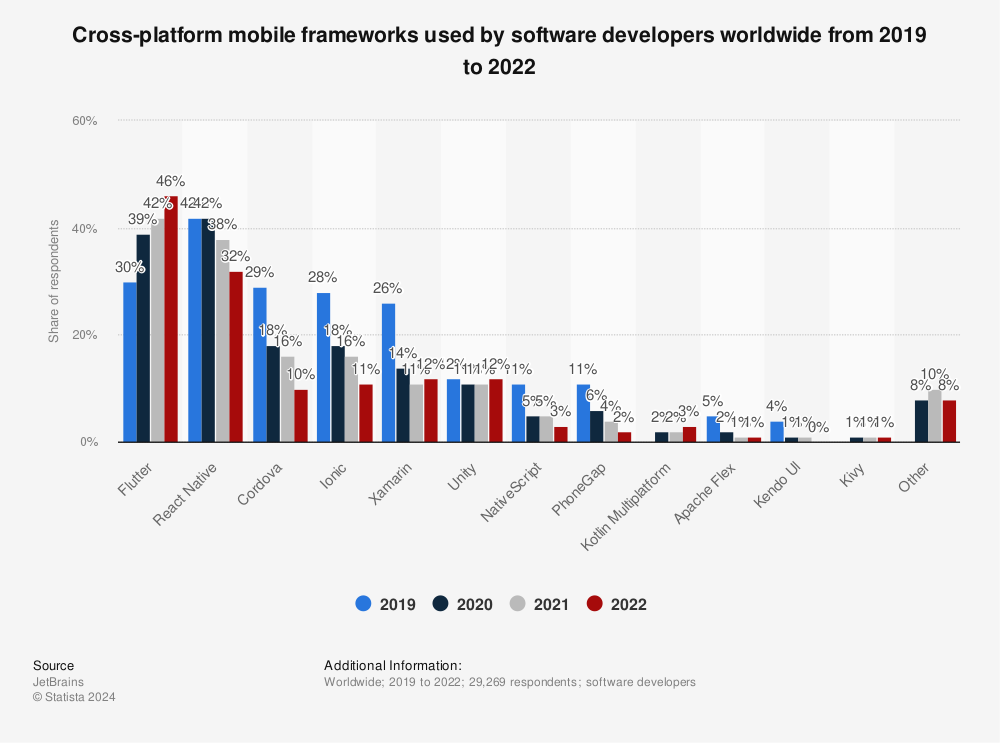
One of the best cross-platform frameworks is React Native, which is becoming the most popular mobile development solution for startups and app developers today.
8 Reasons to use React Native as an App Development Framework

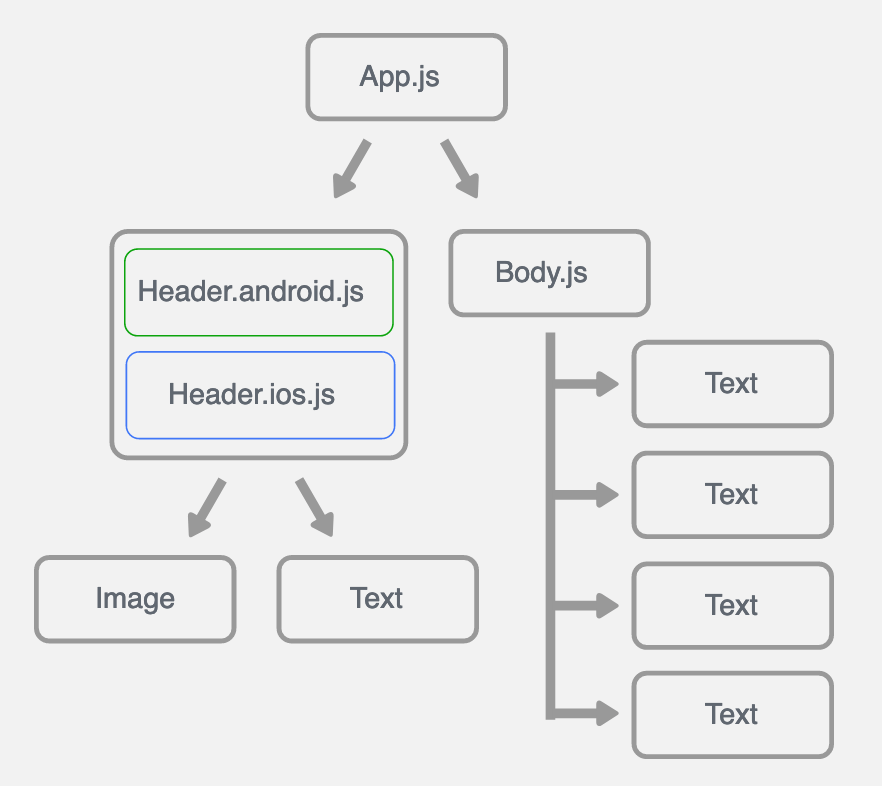
Image from reactnative.dev
Community Support
React Native is an open-source framework, and it enables the developer’s community to monitor the documentation process free of cost. Moreover, it allows them to contribute whenever they want. This framework is entirely community-driven, so developers can utilize information from others and help developers struggling with syntax or other framework-related activities.
Perhaps most importantly, developers can share their findings to make a collaborative experience for everyone. This is probably the most inspiring benefit of React Native when working on a project that could benefit from another set of eyes.
Improved Performance
Native modules and controls enhance the performance of this platform. React Native interacts with Android and iOS components and generates codes to native APIs. More importantly, these codes are independent of any interference.
When a different thread is used, it will automatically enhance the performance. There are other options, such as WebView, but it will affect your app’s performance.
Code Reusability
It’s the most crucial benefit for the developer’s community. They can reuse the React Native codes for both Android and iOS platforms without creating separate apps. As a result, the project cost and time will be significantly reduced. The situation is ideal when the application is already written in React, and in this scenario, the existing code can be reused, and the development cost will be reduced significantly.
Furthermore, developers can use pre-developed components, and they can access accessory code freely in the source library. These codes are already written to achieve a particular task or help you in the process, and the result will be faster development.
Cost-Effective
Code reusability reduces the costs of app development significantly. In this framework, developers don’t need to write codes for both platforms, and they can code the application to the existing language. As a result, it will reduce the number of required native developers and project completion time.
Responsive UI
The main reason for the success of React Native technology is the simplified mobile UI. As mentioned earlier, it’s an open-source network so that developers can use a particular sequence for apps creation. Moreover, the apps built with React Native are more responsive, takes less time to load, and offer a seamless user experience.
Modular Architecture
This structure makes the development process easier because developers can use each other’s projects when needed. More importantly, it improves team collaboration. Another benefit of modular architecture is the swift app up-gradation. Developers can reuse these codes when working with web and mobile APIs.
Increased Reliability
React Native secures the data binding and prevents the parent data from being affected by child components. As a result, the apps become dependable and solid. If developers want to make any changes, they will have to change their state first. It will allow developers to update only the permitted components.
Quick Access to Ready-Made Solutions
The last advantage of React Native is the quick access to libraries and read-made solutions for free. These solutions not only help in building apps but also allow developers to create bug-free codes.
So, these are the advantages of React Native that make it a popular choice for developers.
Examples of Apps Created Using React Native

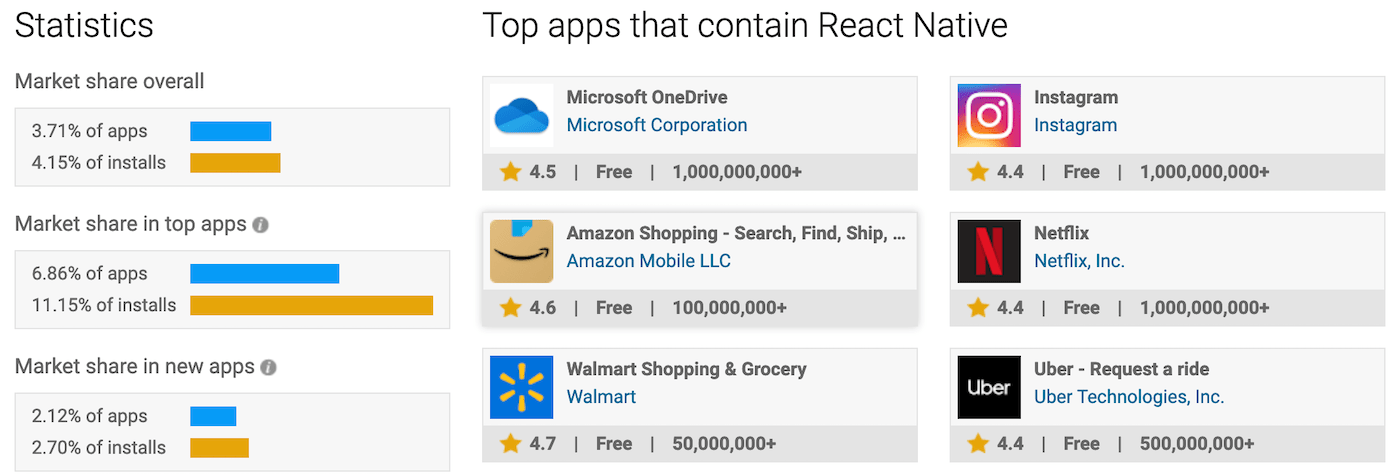
Image from AppBrain
Once you understand the benefits of React Native, the next step is to look for examples of applications that are built using React Native. You can see why larger organizations would want to unify the user experience to deliver their service equally to all users. Below are some of our choices for the top React Native apps:
Artsy – An online marketplace with over 1 million works of art made by over 100,000 artists
Bitesnap – It helps users recognize meals, ingredients, and count calories and nutrients.
Bunch – A gaming application that allows people to play games while they video chat.
Bloomberg – A useful application for people interested in the stock market or financial investment.
Cake – This app takes the cake for building vocabulary.
Coinbase Pro – The premier app for crypto traders.
Crisp – An online supermarket for quality food delivery.
Uber, Discord, Instagram, and Pinterest are also examples of applications built with React Native.
Differences between React Native and Native Application Development Languages
React Native is platform-independent and written in JavaScript.
Traditional apps are built with native languages like Objective-C or Swift for iOS and Kotlin for Android. In contrast, apps built with React Native use a single codebase, and the app runs on both platforms.
In React Native, code can be reused, which is not the case in native languages.
Native apps embed a webpage that slows down the performance. In contrast, React Native doesn’t use WebView and works differently.
Apps built with React Native are cost-effective and take less time to be developed. This is not the case with Native apps.