Custom React Native App Development Service
Leverage one of the leading hybrid frameworks to develop custom iOS and Android apps for your business.

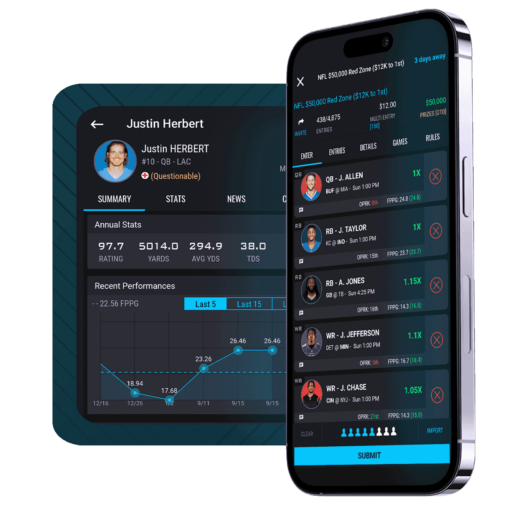
SuperDraft app created with React Native
Why choose a react native app development service?
Before React Native, many hybrid mobile applications were made using combinations of JavaScript, HTML, and CSS by rendering them using Web Views. While this approach can work, it has significant drawbacks, especially around performance. Also, frameworks that use this approach usually do not have access to the host platform’s native UI elements.
Work with Zco, a leading React Native app development provider in Boston and New York; we use JavaScript/TypeScript to utilize native functionality on both iOS and Android platforms. This means there is no longer a significant compromise on the user experience. There’s a reason why companies like Microsoft, Tesla, and Puma have chosen React Native for their own apps!

What makes React Native the right choice for my project?
React Native has been an excellent choice for developing an app that runs on both iOS and Android since its inception in 2015. One reason is that it’s supported by Facebook, which means it’s constantly being improved and will continue to be supported in the future. But what else makes React Native a great development choice?
Consistency
It’s easier to achieve a consistent look and feel between your app on iOS and Android platforms.
Build Off Existing Apps
If you already have an iOS or Android app, you can use React Native instead of building from scratch.
Excellent Performance
React Native apps are known to be very fast and can achieve smaller app sizes (faster to download and takes up less space on a user’s device).

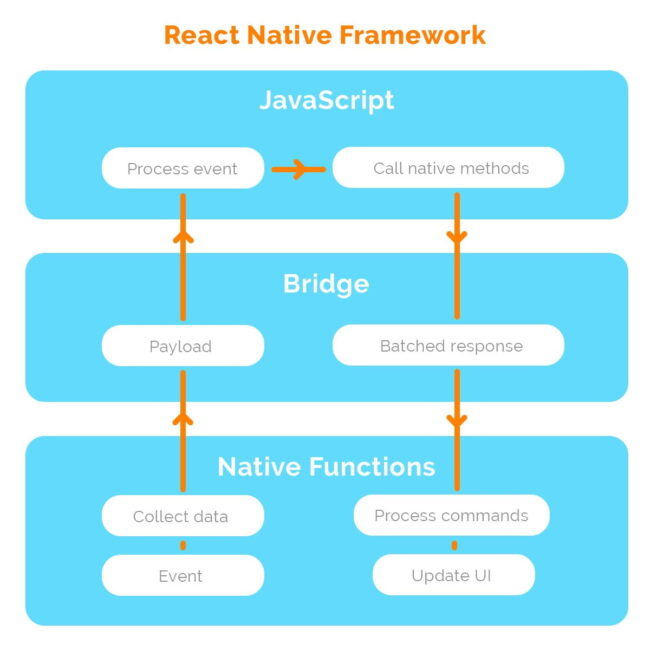
How does React Native achieve native app performance?
The key to a React Native app’s speed lies within native modules that allow JavaScript and platform-native code to communicate over a bridge. The bridge helps React Native render the UI using its host platform’s standard rendering APIs, which makes the UI very responsive and stand apart from other hybrid frameworks.
Through this method, you’ll have access to the native calendar UI, for example, and can reuse existing libraries if you have code in something like Swift or Objective-C.
The React Native App Development Process
Consultation
We’ll deep dive into the requirements of your project to ensure that React Native is the best solution.
Wireframing
High-end wireframe tools like Justinmind are utilized to create a blueprint for your app.
UI/UX Design
We establish the look of your React Native app and how users will navigate from screen to screen.
Coding
This is where your app takes shape, and we start delivering functional prototypes during development cycles known as sprints.
QA Testing
Robust QA testing is a critical factor when developing an app. We squash bugs before releasing during the testing process.
Maintenance and Support
All apps require updates due to technology changes, market needs, and bugs. We are here to support you with quick updates when these events occur.
Why Should You Hire Zco React Native App Developers?
0
-Years
Development Experience
0
+
Apps Developed
0
+
Architects, Developers, & QA Testers
Our Featured React Native Projects
Lionears
The Lionears app has a very important purpose: to help parents and caregivers teach their autistic children skills of daily living and self-care. The app’s foundation is built on the principle that every child learns differently. Lionears aids the learning process by utilizing audio and video prompts.
HereNOW
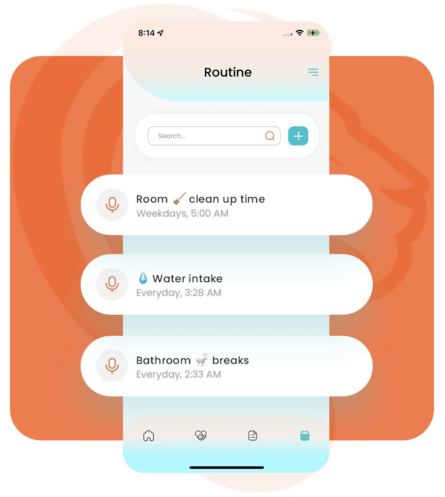
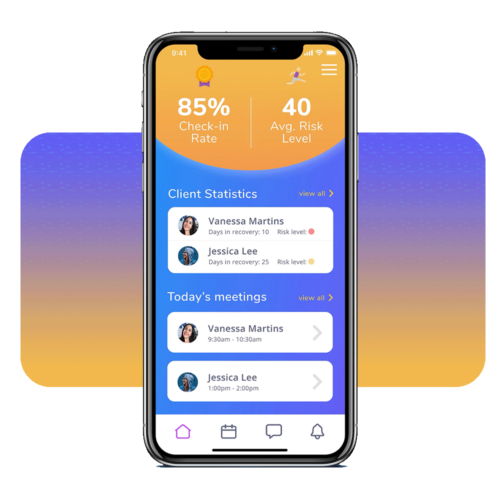
The HereNow system consists of three apps: Connect, Provider, and Friends & Family. The goal is to provide holistic mental health treatment from addiction recovery, to PTSD, to employee wellness. It’s also customizable so other organizations can onboard and make it their own.
Frequently Asked Questions
React Native is used to build high-quality mobile apps for both iOS and Android using a single shared codebase, reducing development time while maintaining near-native performance.
React Native offers faster development, consistent user experience across platforms, and access to native components, making it a cost-effective choice for businesses targeting both Android and iOS users.
React Native uses a “bridge” that connects JavaScript code to native modules, allowing the app to interact with device APIs and UI components almost as efficiently as native apps.
Yes. Zco builds fully custom React Native apps tailored to business needs, including UI/UX design, coding, QA, integrations, and long-term maintenance.
The process includes consultation, wireframing, UI/UX design, development, quality assurance, deployment, and ongoing support to ensure smooth delivery.
Yes. Zco can integrate React Native modules into existing native iOS or Android apps to enhance features without rebuilding the entire application.
Absolutely. Zco provides experienced React Native developers who can join an existing in-house team to accelerate development or fill skill gaps.
Yes. With proper architecture, React Native apps can scale to support large user bases, complex features, and long-term product roadmaps.
Yes. Zco offers continuous support, updates, performance improvements, and feature enhancements for React Native applications.
Zco builds React Native apps for multiple industries including healthcare, education, logistics, sports, wellness, and enterprise fields.